Remote Debugging on Android with Chrome.

最近遇到 PC 和 IOS 系統手機開啟網頁都好好的,
就只有 Android 手機會出錯,
光是在 PC 用 DevTool 查看怎麼都看不出個所以然來,
這時就趕要感謝 Chrome 有 Remote Debug 啦!但也只有他會出錯真不知道到底是好還是壞 Orz
所以還是筆記一下設定…

- 啟用「開發人員選項」
- 在裝置上找到「版本號碼」選項
- 輕觸「版本號碼」選項七次,直到畫面上顯示
You are now a developer! - 返回上一個畫面,在底部找到「開發人員選項」。
- Android 的 Chrome 設定 [ USB 網頁偵錯功能 ]
- [ 設定 ]→[ 系統 ]→[ 進階 ]→[ 開發人員選項 ]→開啟 [ USB 偵錯 ]
(不同版本的 Android 進入開發人員選項的路徑會稍有不同,請參考 https://developer.android.com/studio/debug/dev-options.html)
- [ 設定 ]→[ 系統 ]→[ 進階 ]→[ 開發人員選項 ]→開啟 [ USB 偵錯 ]
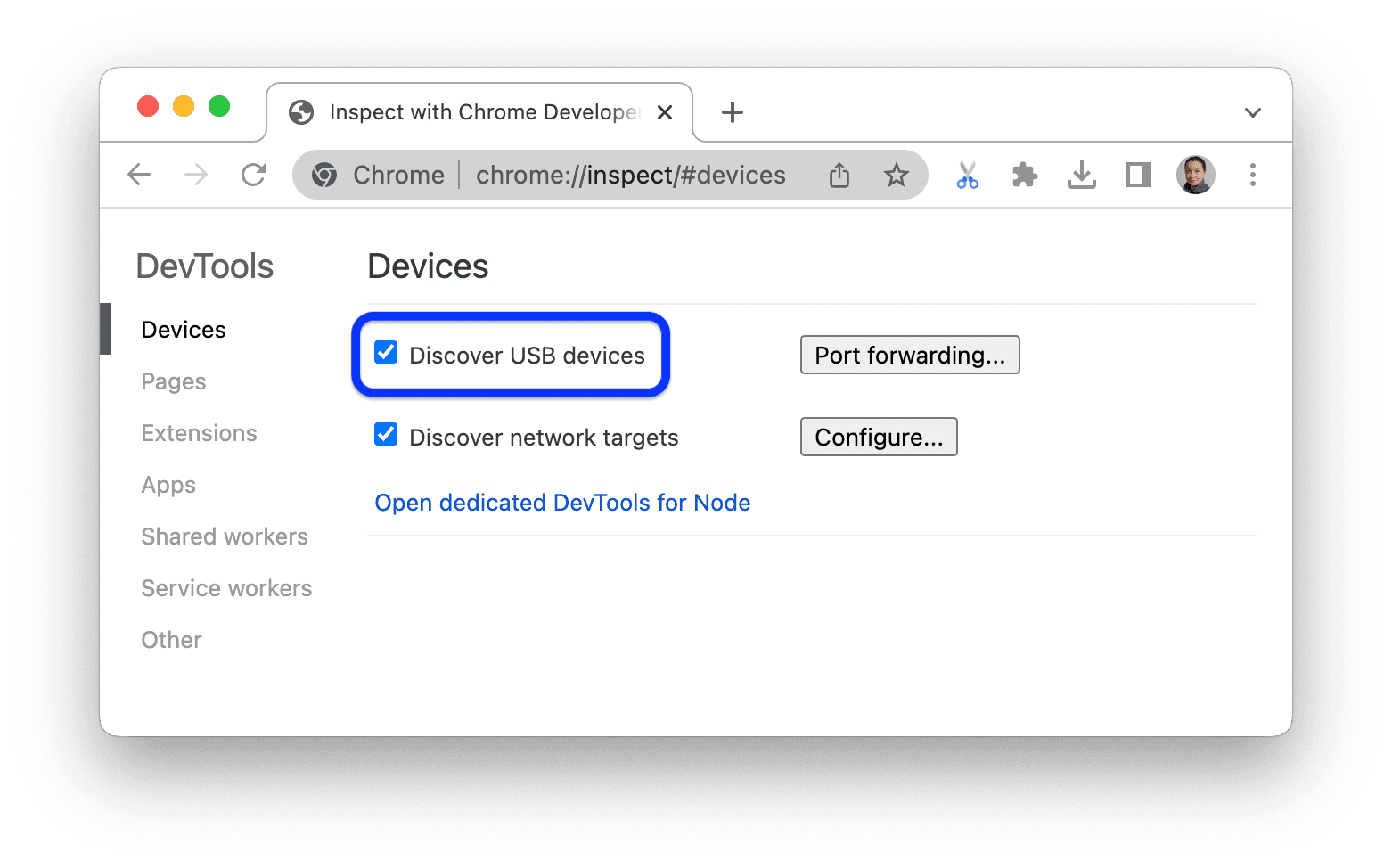
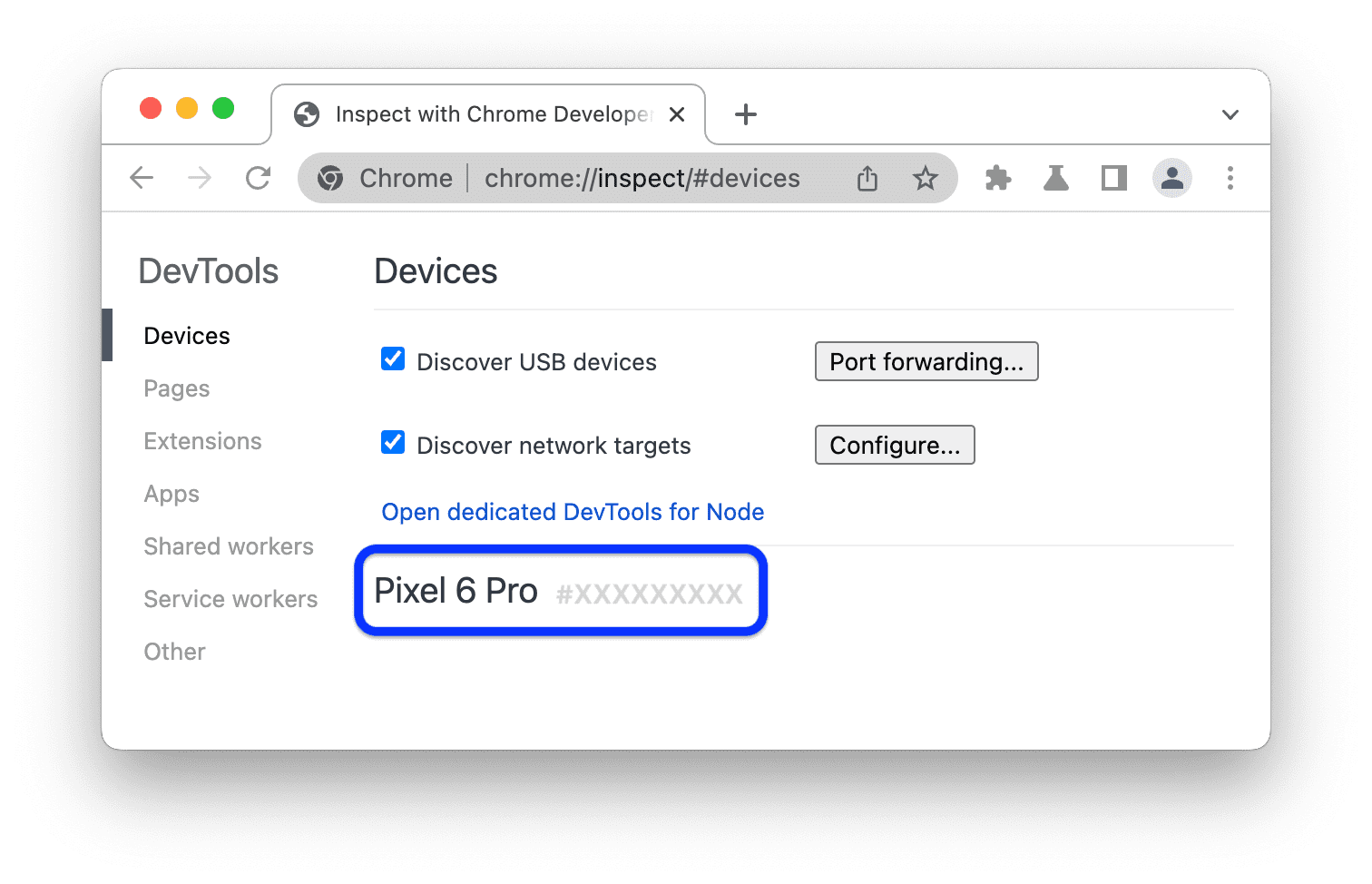
- PC Chrome 網址列輸入
chrome://inspect#devices,確認已啟用「尋找 USB 裝置」。

- 使用 USB 傳輸線,將 Android 裝置連接至開發機器。
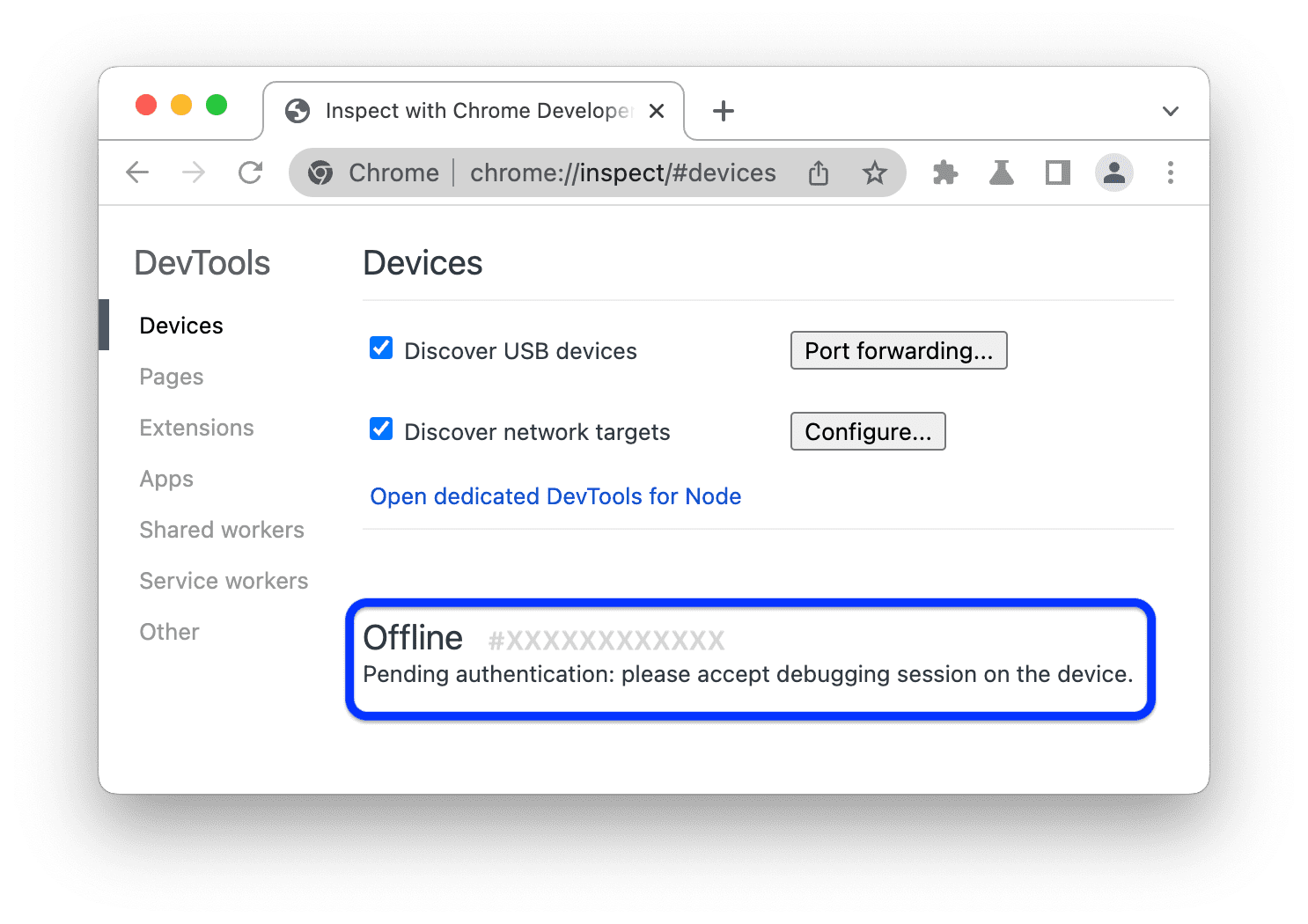
如果是第一次連接裝置會顯示為「離線」,且處於待驗證狀態。
在這種情況下,請接受 Android 裝置畫面上的偵錯工作階段提示。

- 直到看到 Android 裝置的型號名稱,表示 DevTools 已成功建立與裝置的連線。

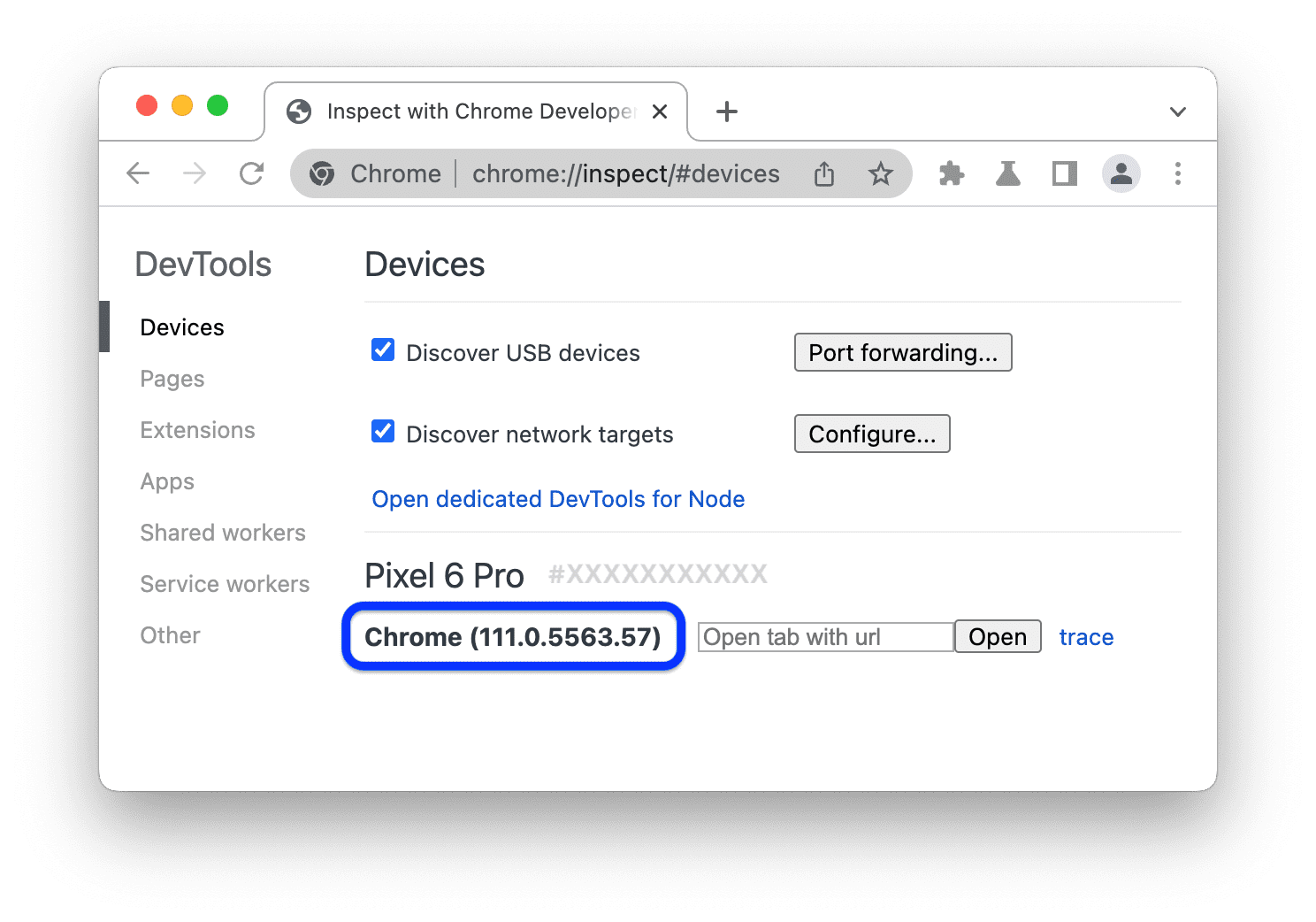
- 在 Android 裝置上開啟 Chrome。
- 在 PC 的
chrome://inspect/#devices中,會看到 Android 裝置的型號名稱和序號。下方會顯示裝置上執行的 Chrome 版本,並在括號內顯示版本號碼。
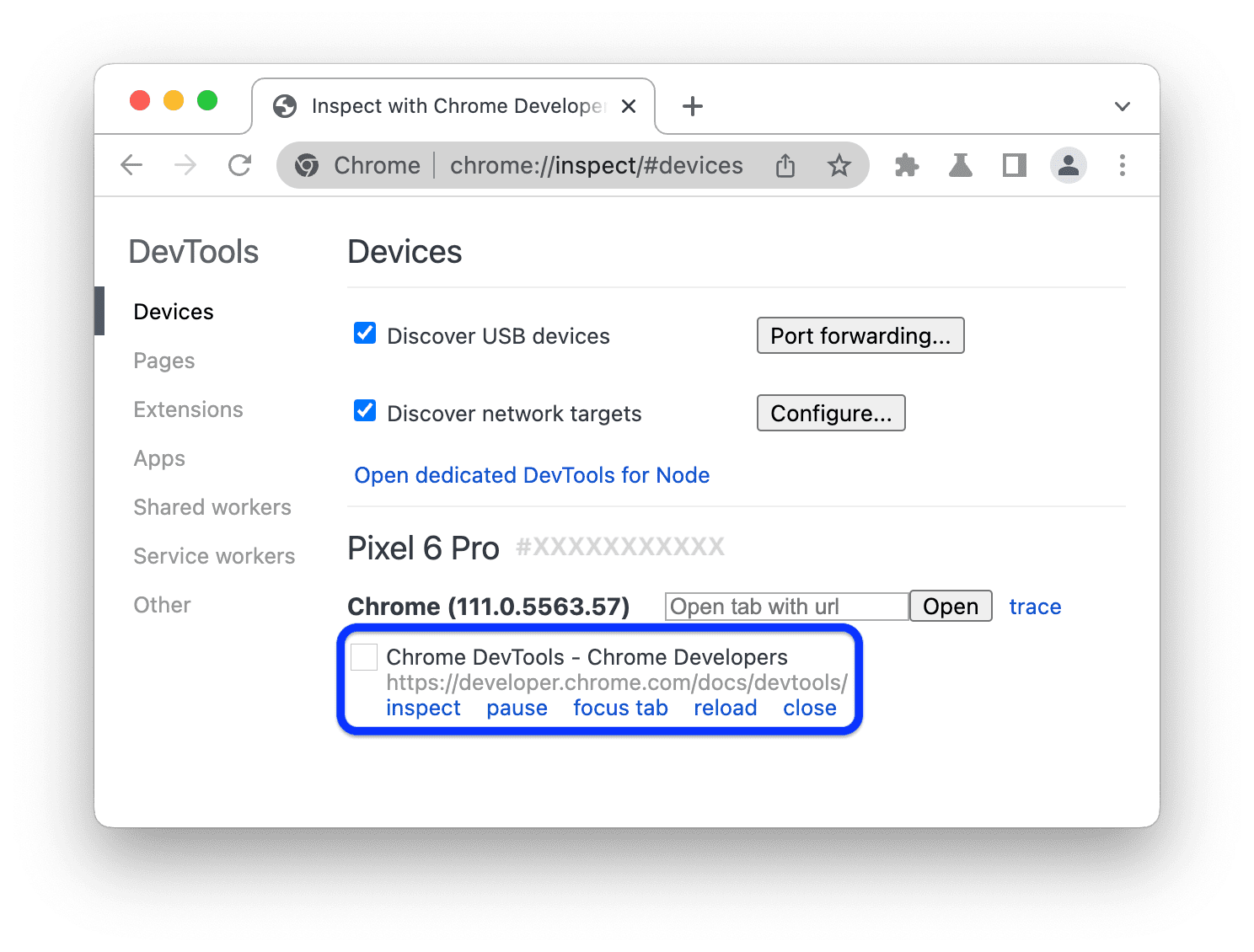
- 在「開啟含有網址的分頁(Open tab with url)」的輸入框中輸入網址,然後點選「開啟(Open)」。頁面會在 Android 裝置的新分頁中開啟。
每個遠端 Chrome 分頁在chrome://inspect/#devices中都有專屬的部分,可以透過這個部分與該分頁互動。如果有任何應用程式使用 WebView,您也會看到每個應用程式的專屬專區。在本範例中,只有一個分頁開啟。
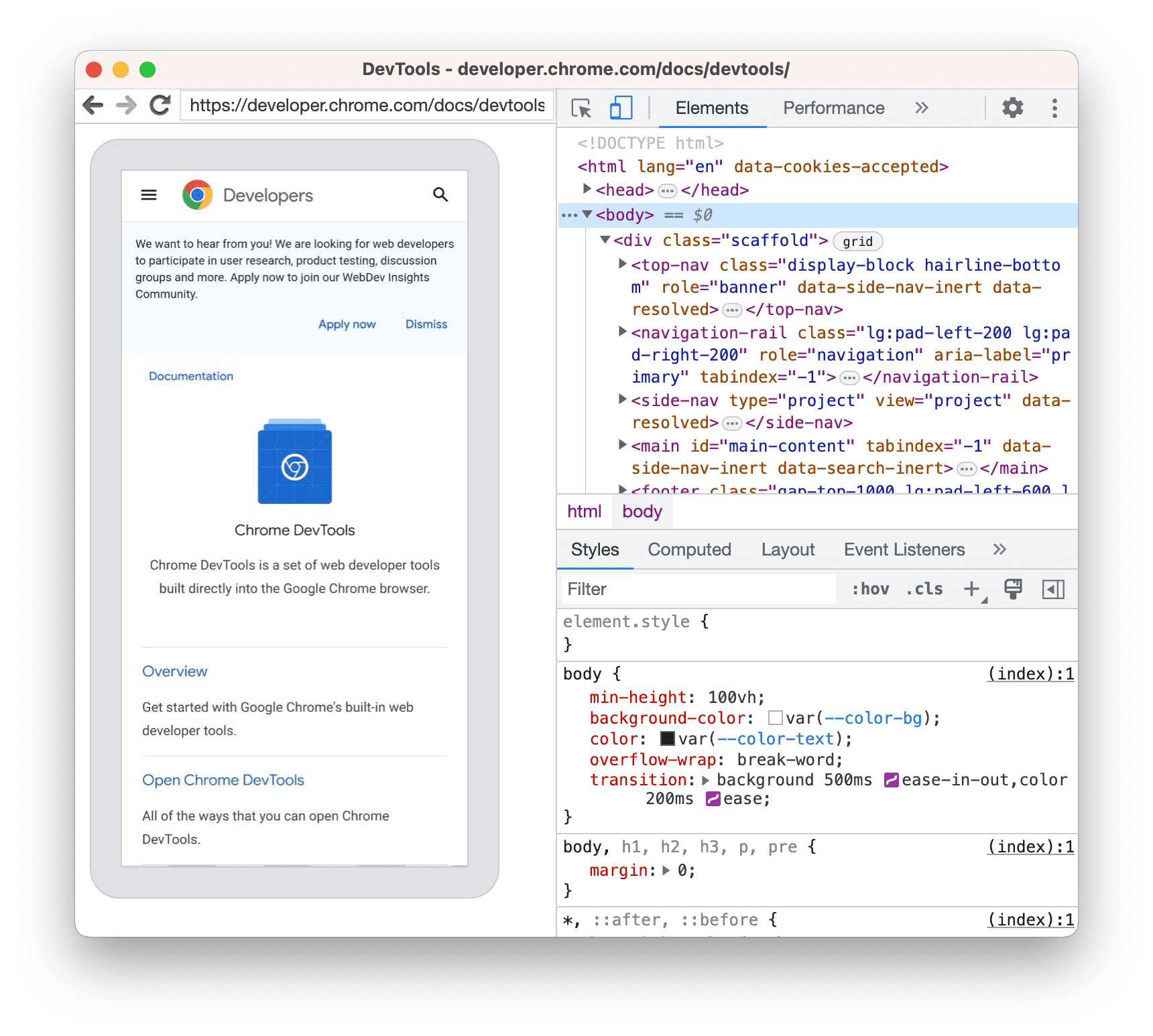
- 按一下剛才開啟的網址旁邊的「檢查(inspect)」。系統會開啟新的開發人員工具例項。

內容來源:https://developer.chrome.com/docs/devtools/remote-debugging
尚無留言